Web Bot Attributes
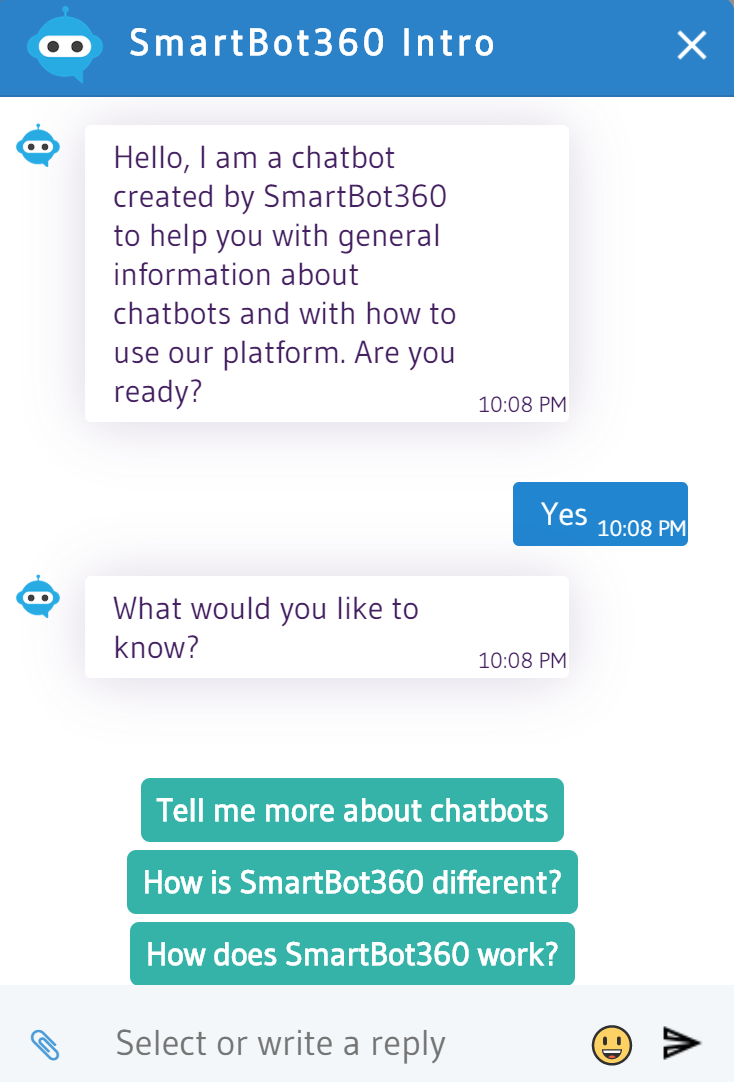
It is easy to customize the looks and functionality of the Web Bot, by modifying various attributes. This can be done on the right panel of the CHATBOTS page in the Management Dashboard, as shown below. If you have already copy-pasted the HTML snippet to your web page, there is no need to copy it again after modifying the attributes of the bot.
Here is the list of attributes.
Main Attributes
botkey: specifies the bot to de deployed; it is automatically generatedbot-title:bot title, displayed at the top of the Web Bot windowembeddable: if "true",embed bot in Web page, instead of having it in the bottom right corner. Use this if the bot is the main content of a Web page. If "DesktopAndMobile”, the webbot appears embedded both on desktop sites and on mobile sites.
For embedded bots, place the webbot snippet in a parent div with styling for the height and width. The parent div should also have the styling “display: flex” for best results. Here’s an example:
<div style="max-height: 500px; max-width: 500px; display: flex;">
<div id="smartbotstyles"></div><div id="smartbot360" style="z-index: 2147483647 !important;"></div><script> (function() {
var smartbot360 = document.getElementById("smartbot360");
var script = document.createElement("script");
smartbot360.setAttribute("botkey", "6a903fec-ce70-4dd4-a444-b0612d4a156c");
script.setAttribute("type", "text/javascript");
script.setAttribute("src", "https://demo1.smartbot360.com/react/static/js/main.js");
document.body.appendChild(script);
})(); </script>
</div>
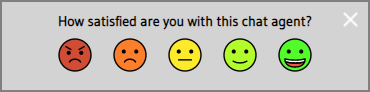
headerColor :set the header color of the Web Bot, for example"#ffbbaa"; to find a color’s hex value go tohttps://htmlcolorcodes.com/color-picker/chaticon: specify your own icon to be displayed when the Web Bot is closed(i.e. icon to click to open window), for example"https://placehold.it/image.png". Recommended image dimensions are 100x100 pixels, with no background.chatavatar: specify icon for avatar inside the Web Botwindow (avatar that responds to user messages), and in the Web Bot header (avatar on the top left of the window), for example"https://placehold.it/icon.png". Recommended image dimensions are 100x100 pixels, with no background.evalpopup: set the number of messages the user must send before the evaluation form appears
popmessage:display a pop up message next to the bot icon when the Web Bot is closed, for example"Click here to chat"
Presentation Attributes
botwidth:percentage of browser's window width taken by Web Bot, for example"20%", or "150px" for fixed widthisfullbotheight: if "true",set Web Bot window to maximum heightbotheight:percentage of browser's window height taken by Web Bot, for example"70%"userMessageColor : set color of user messages, for example"#ffbbaa"; to find a color’s hex value go tohttps://htmlcolorcodes.com/color-picker/botMessageColor :set color of bot messages, for example"#ffbbaa"; to find a color’s hex value go tohttps://htmlcolorcodes.com/color-picker/quickReplyColor: set the background color of the bot’s quick replies (for example the options in a multiple choice question), for example "#02244F" or quickReplyColor="blue"
; to find a color’s hex value go tohttps://htmlcolorcodes.com/color-picker/userMessageFontColor : set color of user messages’ font, for example"#ffbbaa"; to find a color’s hex value go tohttps://htmlcolorcodes.com/color-picker/botMessageFontColor :set color of bot messages’ font, for example"#ffbbaa"; to find a color’s hex value go tohttps://htmlcolorcodes.com/color-picker/quickReplyFontColor: set the color of the bot’s quick replies text (for example the options in a multiple choice question), for example "#02244F" or quickReplyColor="blue"
; to find a color’s hex value go tohttps://htmlcolorcodes.com/color-picker/headerFontColor: set the color of the header’s text (i.e., the text where bot-title is located)
font:allows users to change the font for the whole chatbot. Examplefont="Arial"fontsize:change the font size of the Web Bot; the available sizes are "small", "medium", "large", "x-large"footerfontsize:change the font size of the footer of the Web Bot; the available sizes are "small", "medium", "large", "x-large"bkgrndimg: set a background image behind the chatbot message area, for example "https://placehold.it/image.png"
Functionality Attributes
hidewindow: [applies to desktop view]if"true", bot window is initially closed when page is loaded.hidewindowmobile: [applies to mobile view]if"true", bot window is initially closed when page is loaded.hideEmojiButton: if "true",hides the emoji icon button in the Web Botpicture: if "true" display the file upload button, toallow user to send pictures or other filespopupboticon: set the icon of the closed Web Bot, when popup message is set (used instead ofchaticon in this case); by default the icon is set to the SmartBot360 company logo; for example"https://placehold.it/image.png"delaydisplayseconds:use this attribute if you want the bot to be displayed a few seconds after the web page loads; set the number of seconds delay for the web bot icon or chat window to display. This will not work with the embeddable or openOnActivation attribute. Exampledelaydisplayseconds="5" would set the delay to 5 seconds.
Talk-to-Agent Attributes
agentstatus: if "boolean",shows agent status (offline or online); if"estimatedTime", shows the estimated time for an agent to start live chat; if"off"nothing i displayed; the formula for estimatedTime is (#onlineusers+1)*timeperuser/#onlineagentstalktoagent: if "true", displaya "TALK TO AGENT" button after the user sends the first message to the bot; if user clicks on the button, the user is inserted to the agent queue.timeperuser:set estimated agent time in seconds needed per user, which is used to calculate the estimated agent time above, for example"70"
Advanced Attributes
autologoff:logs out and closes bot if no messages are sent or received in 15 minutes; needed for HIPAA complianceautostart:bot sends first message without the user sending any message; should be set to “true” for all practical scenariosdisplayPopupOnce: if "true",hides popup message if user opens and closes the chatbot windowsticky: if"true",bot continues when user refreshes web page or if user moves to another page that has the same bot, while staying in the same tab of the browseropenOnActivation : this attribute only works when sticky="true" and hidewindow=
"false"or hidewindowmobile="false"; if set to "true", if the user closes the Web Bot (clicks the X icon) and refreshes the page, the Web Bot window will be open instead of closedgoogleanalytics: stores the Google Analytics Id, if a bot has a Google Analytics box; set automatically
facebookpixel: stores the Facebook Pixel Id, if a bot has a Facebook Pixel box; set automatically
keyword: sends the assigned keyword in the chat if the user clicks on a button (with the id attribute ‘jumpButton‘) within the same page where a web bot is deployed. Must be added into the snippet manually. It cannot be added via the CHATBOTS page right panel or during botbuilder deployment. Click on the ‘keyword‘ hyperlink for more information.